Code als ZIP-File
Im folgenden findest du eine journalartige Erklärung des Visualisierungsprojekts. Zur genaueren Betrachtung kannst du dir auch das ZIP File herunterladen oder sogar eine weitere Visualisierung mit deinen Daten daraus entwickeln.
Ausgangslage
Im Rahmen der Veranstaltung „Uebung Open Data“ lernen Wirtschaftsstudenten mit Open Data-Werkzeugen eine Webpage zu erstellen, Daten zu visualisieren und mit einem interaktiven Snippet darzustellen. Um die unterschiedlichen Werkzeuge praktisch sinnvoll anwenden zu können, kamen Anfang März von diversen Institutionen Vertreter mit öffentlichen Datensätzen in den Vorlesungsraum nach Bern und die Studierenden durften sich ihr Themengebiet auswählen. Neben nationalen und in Bern heimischen Institutionen präsentierte Tobias Schalit die Daten der Bildungsdirektion Zürich. Da ich im Kanton Zürich aufgewachsen bin, dachte ich, dass ich diese Daten sicher verstehen würde und aus den Erklärungen von Tobias Schalit entnahm ich, dass die Auswahl eines Datensatzes und auch seine Visualisierungsvorstellungen relativ offen waren. Aufgrund meiner inexistenten Programmierkenntnisse kam mir dies sehr gelegen. Zirka einen Drittel aller Vorlesungen verwendeten wir, um die vorbereiteten You Tube Filmchen zu schauen und uns mit html, css, bootstrap, d3.js und brackets vertraut zu machen. Trotzdem war der Beginn der Programmierung ein ziemlicher Sprung ins kalte Wasser.
.png)
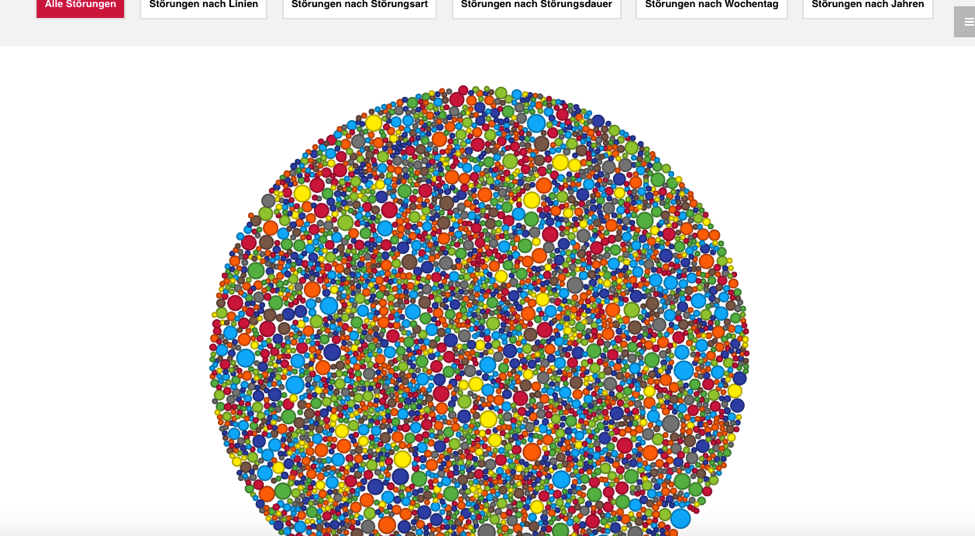
Abbildung 1:
Anfangsbild der Präsentation der Bildungsdirektion Zürich geführt von Tobias Schalit.
Visualisierungssnippet
Die ersten Inputs, wie wir die Visualiserung gestalten könnten, bekamen wir im Open Data Showroom der Universität Bern zu sehen. Dort schauten wir die in vergangenen Jahren erstellten Visualisierungen an und staunten darüber, wie die Studenten es wohl hinbekommen hatten, ihre Daten so zu visualisieren. Besonders spannend präsentiert fand ich den Bubble Chart der Studenten Thomas Heuberger und Emanuel Hohn. Sie hatten durch Bubbles Daten für Bernmobil visualisiert: Die Darstellung zeigte auf erstaunlich simple Weise Zusammenhänge zwischen Störungsdauern, Störungslinien und Wochentagen auf, um nur einige der Kriterien zu nennen. Ohne den Code zu verstehen schlug ich deshalb meinem Datacoach vor, eine ähnliche Visualiserung mit Daten der Bildungsdirektion Zürich zu machen. Daraufhin setzte ich mich mehrere Tage mit dem bestehnden Code Snippet der Bernmobil Visualisierung auseinander. Zum Glück hatten Thomas Heuberger und Emanuel Hohn bereits einige Daten über den Bubble Chart auf ihrer Seite zusammen getragen. Den Link zu ihrer Visualisierung findest du unterhalb dieses Paragraphs angefügt. Zusätzlich verlinke auch ich auf die Quelle des original Json Codes des Snippets.
In dem ich einen fiktiven Datensatz in Excel erstellte und diesen Schritt für Schritt versuchte in das Code Snippet einzubauen, entdeckte ich in kleinen Schritten wie der Code, die Daten und die Visulisierung zusammenspielen.
Datengrundlage
In welcher Form die Daten zur Verfügung standen, wusste ich zu Beginn nicht und war bei der Kompatibilität mit dem Snippet auf Tobias Schalit von der Bildungsdirektion Zürich angwiesen. In einem ersten Treffen sprachen wir über die Daten und was wohl mit dem Snippet möglich wäre. Wir kamen zum Schluss, dass wir je einen Schüler des Kanton Zürichs als einen Bubble abbilden wollten, um diesen dann nach unterschiedlichen Kriterien einzuteilen. Versuchsweise sendete mir Tobias Schalit die Abschlüsse sowie die Lernenden mit diversen Ausprägungen. Aus meinem Blickwinkel konnte es nur zu wenige Datenpunkte ergeben, somit war ich ziemlich überrascht, als ich 60'000 Excelzeilen im Datensatz Lernende bekam. Diese Anzahl war zu gross um alle einzeln als einen Bubble darzustellen. Versuchsweise bildeten wir Gruppen mit den gleichen Kriterien. Das Problem war dann jedoch, dass die Intuition, darüber was ein Bubble darstellt, nicht mehr ganz gegeben war. Insofern entschieden wir vorest die Abschlüsse von 3 Jahren zu visualisieren, dies waren knapp 7000 Datenpunkte. Die einzige Vorgabe, die ich beachten musste, war, dass der Datenschutz der einzelnen Abschlüsse gegeben war. Dem trage ich nun mit dem Zusammenschluss von 3 Jahren Rechnung. Somit kann ein Individuum kaum identifiziert werden.
Tobias Schalit war sehr hilfsbereit im Bereitstellen der Daten und so hatte ich mit dem zusammentragen der Daten keinen Aufwand.
Debugging
Das Debugging stellte sich bei diesem Umfangreichen Code Snippet von Bern Mobil als schwierig heraus. Zeile für Zeile musste ich mir den Code durchlesen, um Schritt für Schritt Klarheit über die Funktionen des Codes zu erlangen. Es gab schiesslich kein Handbuch dazu, welche Zeilen auf was referenzierten und welche Auswirkung sie im Snippet hatten. Es war eine neue Erfahrung, dass man nicht einfach jemanden Fragen konnte, der einem auf die schnelle eine Antwort auf die Frage geben konnte. Umso mehr freue ich mich, dass das Snippet nun läuft. Der Schlüssel zum Erfolg, war die in der Vorlesung vorgeschlagene Variante, dass in das Excel die Spaltennamen, wie beim bestehenden Code von Bern Mobil eingetragen werden sollten. Nach und nach stimmte ich in der Folge die Variablen im bubble_chart.js auf meine Variablen ab und konnte so das Snippet für meine Daten zum Laufen bringen. Da es viel Arbeit benötigt hätte, pro Variable die Namen zu ändern, heissen die Spaltennamen im Datensatz wie auch im Code nun immernoch gleich wie bei Bernmobil. Dies ist etwas unsauber, fällt dem Betrachter der Visualisierung allerdings in keinerlei Form auf und hat mir Arbeit erspart. Im Nachhinein wäre es zwar oft einfacher gewesen, hätten die Variablen so geheissen, wie was sie darstellen. Bei einem nächsten Mal würde ich das wohl probieren.

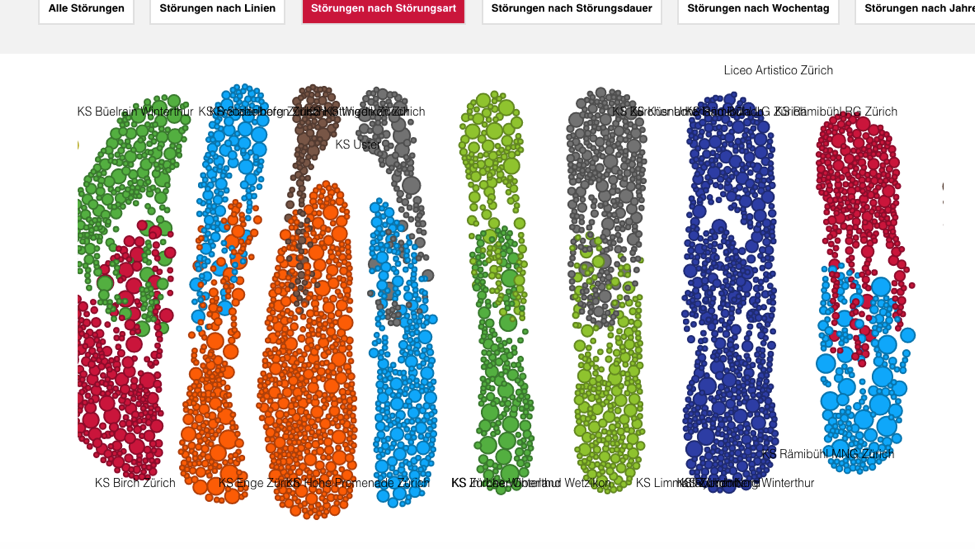
Abbildung 2:
Als die ersten Bubbles auftauchten, freute ich mich ungemein darüber. Das Debugging war ein sehr schwieriger Teil dieses Projekts, weil man nie genau wusste, ob man auf dem richtigen Weg ist und ob man gerade die richtige Strategie zur Anpassung des Codes verfolgt.

Abbildung 3:
Hat man einmal den Dreh raus, wie es mit der Variablen und der Titel Platzierung funktioniert ist es eine reine Fleissarbeit die Bubbles an den richtigen Ort zu schicken. Da das force layout innerhalb des Snippets aber für ein gegenseitige Anziehen und Abstossen der Bubbles sorgt, bestimmt sich der Ort der Bubbles auch nach Menge und Nähe der anderen Bubbles. Insofern ist der Ort der Bubbles nicht vollständig planbar.
Knackpunkte
Nachdem ich die grundlegende Technik zum Laufen gebracht hatte, nahm ich erneut mit Tobias Schalit von der Bildungsdirektion Zürich Kontakt auf. Ich versuchte die Daten so zu erhalten, dass sie gut in den bereits bestehenden Code passten. Dies war zu Beginn eine Vereinfachung für mich, gegen Ende musste ich mich jedoch von der Vorlage weglösen und auf meine zu visualisierenden Daten eingehen. Dabei gab es zwei Hauptptobleme; der Bubble Radius und die Browserkapazität.
1. Bubble Radius
Da ich nur qualitative Daten bekommen hatte und keine quantitativen, war es schierig die Bubble Grösse nach einer intuitiven Logik festzulegen. Nach was sollte sich die Grösse richten, wenn ein Bubble einen Abschluss darstellte? Nach der Abschlussnote? nach der prozentualen Anzahl an Studierenden? Zusammen mit Tobias Schalit kam ich zum Schluss, dass es mehr Sinn ergab, jedem Bubble die gleiche Grösse zu geben. Da sich aber aufgrund der Browserkapazität die Lösung des Parsens aufdrängte, änderte sich dies zum Schluss noch und nun ist die Bubble Grösse eine Funktion der Menge an Abschlüssen, die die gleichen Charakteristika haben.
2. Browserkapazität
Als grosse Schwierigkeit stellte sich für mich als Anfängerin im Programmieren die Lauffähigkeiten des Snippets im Browser. Ich machte die Erfahrung, dass wenn die Daten in Chrome hervorragend dargestellt werden, heisst es nicht, dass dies auch im Firefox so ist.
Es gilt zu beachten, dass nicht jede beliebige Menge an Daten im Snippet des Bubble Charts dargestellt werden kann. Dadurch, dass jeder Bubble seine Position aufgrund der anderen Bubbles verändert (teilweise angezogen und wieder abgestossen wird) braucht es enorm viel Browserkapazität. Durch die hohe Anzahl an Datenpunkten, die ich von der Bildungsdirektion Zürich bekam - zuerst wollte ich 60'000 Lernende als Bubbles darstellen, danach beschränkte ich mich auf 6000 Abschlüsse - ruckelte das Snippet und es dauerte für eine Web Applikation zu lange bis die einzelnen Bubbles ihren definitiven Ort gefunden hatten. Insofern mussten wir eine Lösung finden, die Datenmenge zu verkleineren. Hier war einerseits Tobias Schalit gefragt, der die Daten inhaltilich komprimieren konnte und zudem erkundigte ich mich bei unseren Programming Coaches.
Der Programming Coach teilte mir mit, dass ich die Datenpunkte parsen könnte, um den Browser weniger zu belasten. Dies bedeutet, dass die gleichen Rechnungsschritte gruppiert werden und der Browser somit gleiche Schritte zusammen ausführt. Da Tobias Schalit mir angeboten hatte, die Datenpunkte zu gruppieren, versuchte ich zuerst diesen Weg. Eine erste Visualisierung lief im Google Chrome wie geschmiert, im Firefox Browser stockte die Visualisierung jedoch erheblich. Somit bat ich den Programmiercoach doch noch um Hilfe um mir mit dem Parsen zu helfen. Der Code zum Parsen ist nun im bubble_chart.js eingefügt. Durch das Parsen änderte sich das Aussehen und die Übersichtlichkeit der Visualisierung. Nun gruppieren sich alle Bubbles mit den gleichen Merkmalen zu einem grösseren Bubble. Um dem Problem der Browserkapazität früher professionell zu begegnen, hätte ich wohl schon früher bei den Programming Coaches nachfragen sollen. Nun ist zudem der Fakt verloren gegangen, dass jeder Abschluss gleich gross ist und die intuitive Verständlichkeit der Visualisierung leidet etwas darunter.
Zusammenfassend gilt es beim Bubble Chart zu beachten, dass bei einer grossen Datenmenge besondere Rücksicht auf die Lauffähigkeit genommen werden muss. Nicht jede Anzahl an Datenpunkten ist in einem Bubble Chart beliebig darstellbar. Im schliesslich angewendeten Snippet wäre es durch das Parsen jedoch möglich gewesen noch eine grössere Anzahl an Daten zu visualisieren.

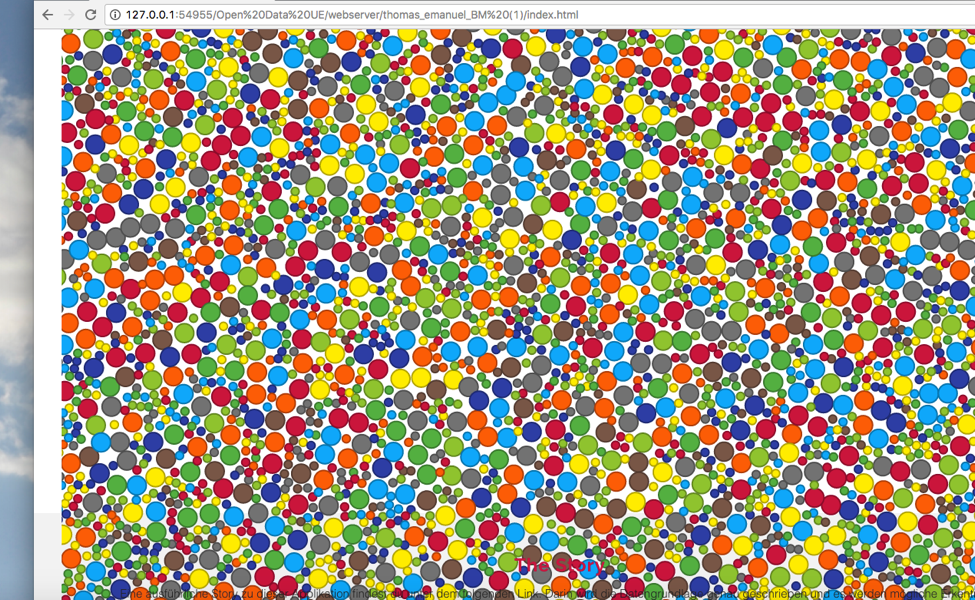
Abbildung 4:
Dieser Prozessausschnitt verdeutlicht die Unmöglichkeit eine sehr grosse Anzahl an Bubbles darzustellen.

Abbildung 6:
Einmal sammelten sich alle Daten in einem Punkt, weil ich für "maxAmount" im bubble_chart.js immer die gleiche Zahl eingegeben hatte. Fur die Werte duration, exponent, gravity und friction übernahm ich exakt die Snippet Einstellungen von BernMobil, andernfalls funktionierte das Anziehen und Abstossen nicht richtig. Ich versuchte zwar für meine Daten noch eine bessere Mischung zu finden, aber eine Änderung hatte teilweise ein völlig anderes auftreten der bubbles zur Folge.

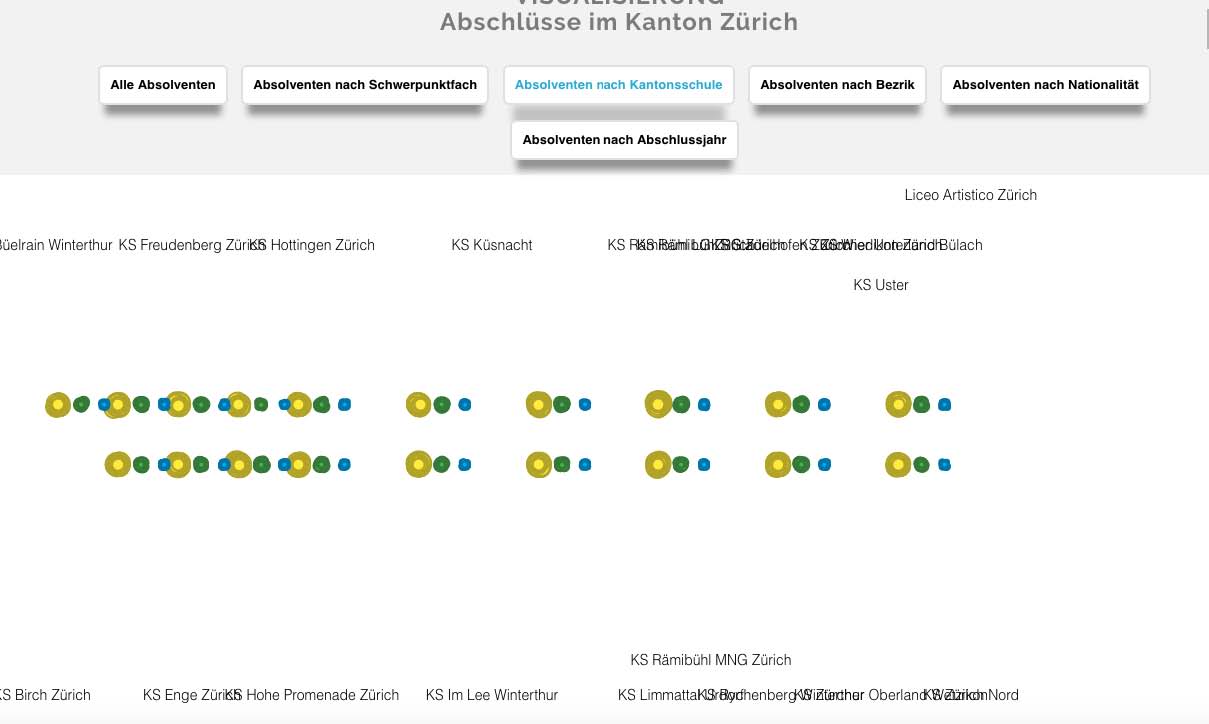
Abbildung 7:
Dieses Bild zeigt die Visualisierung bevor das Snippet geparst wurde. Alle Bubbles waren gleich gross, wodurch die Abschlüsse visuell noch schneller greifbar waren als es in der aktuellen Visualisierung der Fall ist. Wenn Tobias Schalit die Visualisierung weiter verfolgen möchte, lohnt es sich auch diese Darstellungsform in Betracht zu ziehen.
Bubble Chart Kritik
Bei der Darstellung von Daten gilt es im Voraus zu beachten, was die Aussage der Visualisierung sein soll. Im Falle eines Bubble Charts implizieren die Bubbles, dass ein vergleichbares Objekt als Bubble dargestellt wird. Nur dann kann die Visualisierung angemessen interpretiert werden. Das bedeutet aber auch, dass aufjedenfall Aussagen über dieses Objekt getroffen werden müssen. Eine Aggregation oder Vernetzung mit komplexeren Daten ist nur schwierig umsetzbar. Da es sich um einen einzelnen Datenpunkt handelt, der im Bubble Chart besonders gut dargestellt werden kann, liegt eine intuitive Definition eines Bubbles nahe und somit ist es wahrscheinlich offensichtlicher als in anderen Snippets in welche Richtung sich die Daten bewegen. Diese Einschränkung in der Komplexität heisst aber nicht, dass der Bubble Chart nicht einen sehr guten Überblick über Daten bieten kann sowie zu neuen interessanten Fragestellungen führt. Dadurch, dass Objekte gut verglichen werden können, liegt eine Interpretation womöglich schneller bei der Hand als bei einer "normalen" Grafik. Zudem bietet der Bubble Chart einen sehr spielerische Zugang zu jeglichen Daten.
Da Daten für Aussenstehende wie auch Statistiker oft nur in einem Tabellenformat zugänglich sind, schafft ein Bubble Chart auf jeden Fall einen Mehrwert: Durch die Darstellung kann den Daten auf den Grund gegangen werden und die Interaktion sowie die integrierte Bewegung bietet ein besonderes Erlebnis.